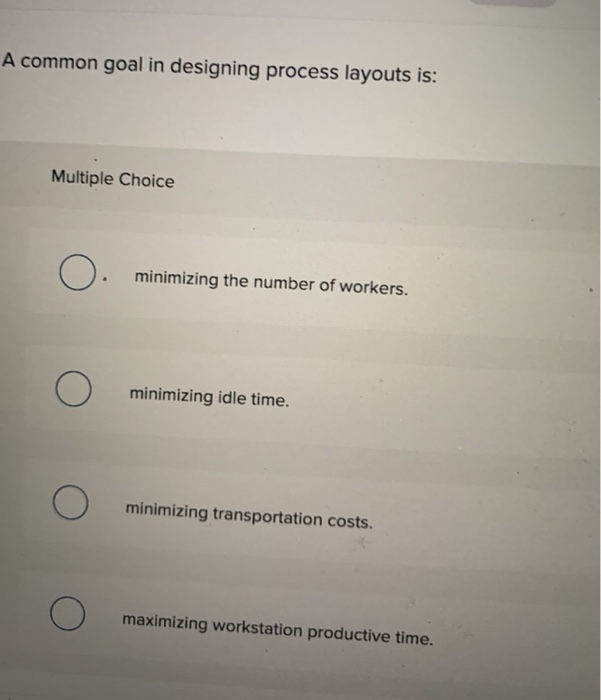
A Common Goal in Designing Process Layouts is
You tend to all share a common goal and teamwork really does make the dream work. In design working toward the same unified goal is the idea of unity.

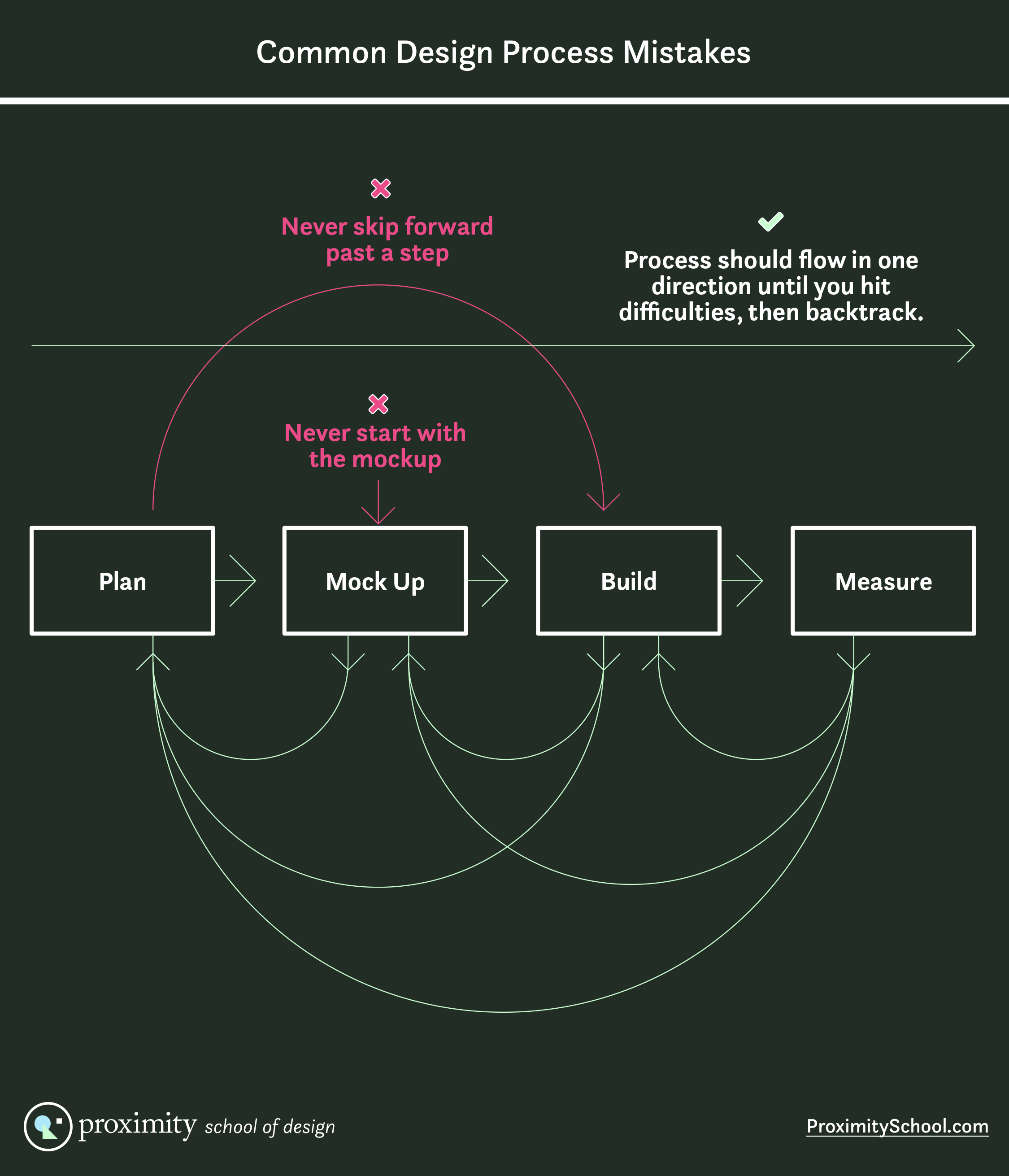
Design Process Design Guides Proximity School Of Design
As a result they were built to accommodate larger monitors and point-and-click mouse control.

. For store planners retail consultants design professionals or the aspiring DIY retailer there is a market for drawing and floor planning software to help you create professional retail store layouts. A rule of thumb. Ignoring mobile and newsletter responsiveness and optimization.
Now that youre clear on what a pitch deck is and what a good one contains lets take a look at some common dos and donts for creating and giving powerful pitch presentations. For User Interface you need to create mockups. To unlock this lesson you must be.
As user flows often contain multiple screens or windows that repeat similar design schemes and layouts grids ease the process of developing wireframes templates or standardized layouts for similar pages. Benefits of a well-designed Plant Layout. Form a problem statement.
Impact of UI design. Focusing on both simultaneously without knowing which one to prioritize can make achieving the perfect layout difficult. Two basic layouts for content presentation are list view and grid view.
Once you create your PowerClerk account you will be able to view and track the status of any projects you submit. UI designers should be as comfortable taking creative direction as they are with giving them. Knowing how crucial it is we would like to share some of the best practices for creating dashboards designs and make it possible.
Make sure to know which style of layout is the ultimate goal. One application you can use to create diagrams of store layouts is Google Drawing a free software application available in the Chrome Web Store. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes.
Dashboards provide data and make it available. FACTORS THAT DETERMINE THE DESIGNING OF PLANT LAYOUT Some of the goals of designing plant layouts are to achieve a minimum amount. Dont overwhelm your audience with a lot of text.
In this piece well explore examples best practices and common scenarios for 12 successful web layout patterns. The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements. Its also important to use tools like wireframes to create a documented path to the goal.
Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits. Our design team gained experience in designing platforms that help to obtain data for various purposes. DTE uses PowerClerk to review and accept interconnection applications and receive all supporting materials.
Unity n pl -ties. The cost to implement these design structures depends on how much work you put into them. 12 Timeless UI Layouts Website Design Patterns Analyzed.
Its important to assure that the entire team is on the same page and working to accomplish the same goal. 1 design is just a means of presenting content in the most intuitive and useful manner. Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow.
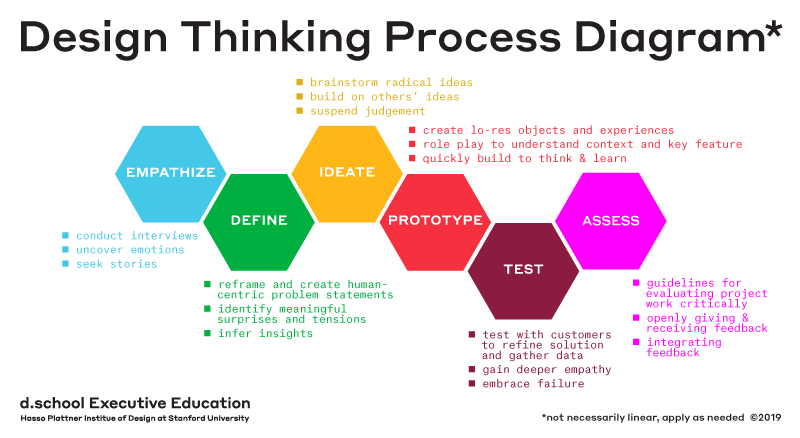
Details in lists pictures in grids. The design thinking stages are. The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores.
Using fonts and colors that are difficult to read. Lets examine this rule in context of product page. The state or quality of being one.
People dont visit websites for the design they want content. Server-side development however focuses more on the actual content of a webpage and it completes tasks like interacting with databases and retrieving information from a web server. Understand the problem of the user for whom you are designing.
B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. Simply speaking visual design is the process of improving the UI and UX of a webapp through visual elements and effects including colors illustrations photography typography layouts white. One of the challenges of displaying search results is that different types of content require different layouts.
It helps in identifying. The idea behind the design component unity is to create elements that support each other and all work together toward a common. Sketches paper prototypes Lego prototypes wireframes and Wizard of Oz prototypes.
At Skillsoft our mission is to help US. Creating user personas before designing the website can help a lot. As explained in Web UI Patterns 2016 Vol.
Generate creative solutions. When Designing DO use bullet points on slides. As your project progresses through the interconnection process you will receive status updates via email from PowerClerk.
The design should serve this goal. What is Unity in Design. The five-stage design thinking model was originally posited by the Hasso-Plattner Institute of Design at Stanford dschool.
Remember that this is a presentation with a short time span. Here lets look at the best practices of five of the most common low-fidelity prototypes. Five phases of the design thinking process.
Before we begin looking at these five low-fidelity prototypes lets briefly talk about when you should use low-fidelity prototypes in the first place. The goal will be to determine how to accomplish the task at hand. Space planning is a time-consuming process but architects can use special software CAD or computer-aided design to help them create drafts of the space plan.
When designing for web and mobile the purpose of the pages or interfaces we design is to create various user flows. Creating a dashboard that lives up to user needs and expectations. Common mistakes that lead to bad newsletter design.
Working well in a team is an essential skill which involves listening and troubleshooting together to get to the root of the problem. The state or quality of being in accord. First-generation websites were designed for desktops.
Download these free templates to learn which types of layouts work best for.

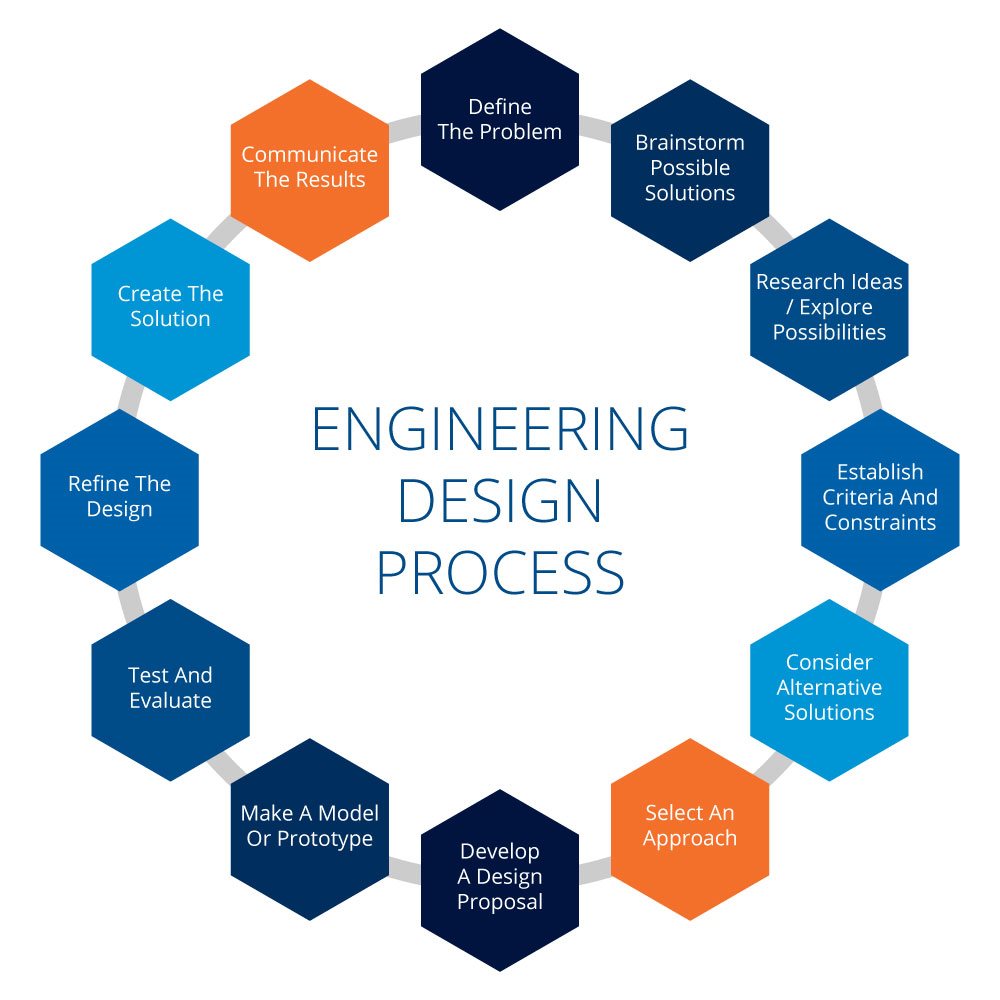
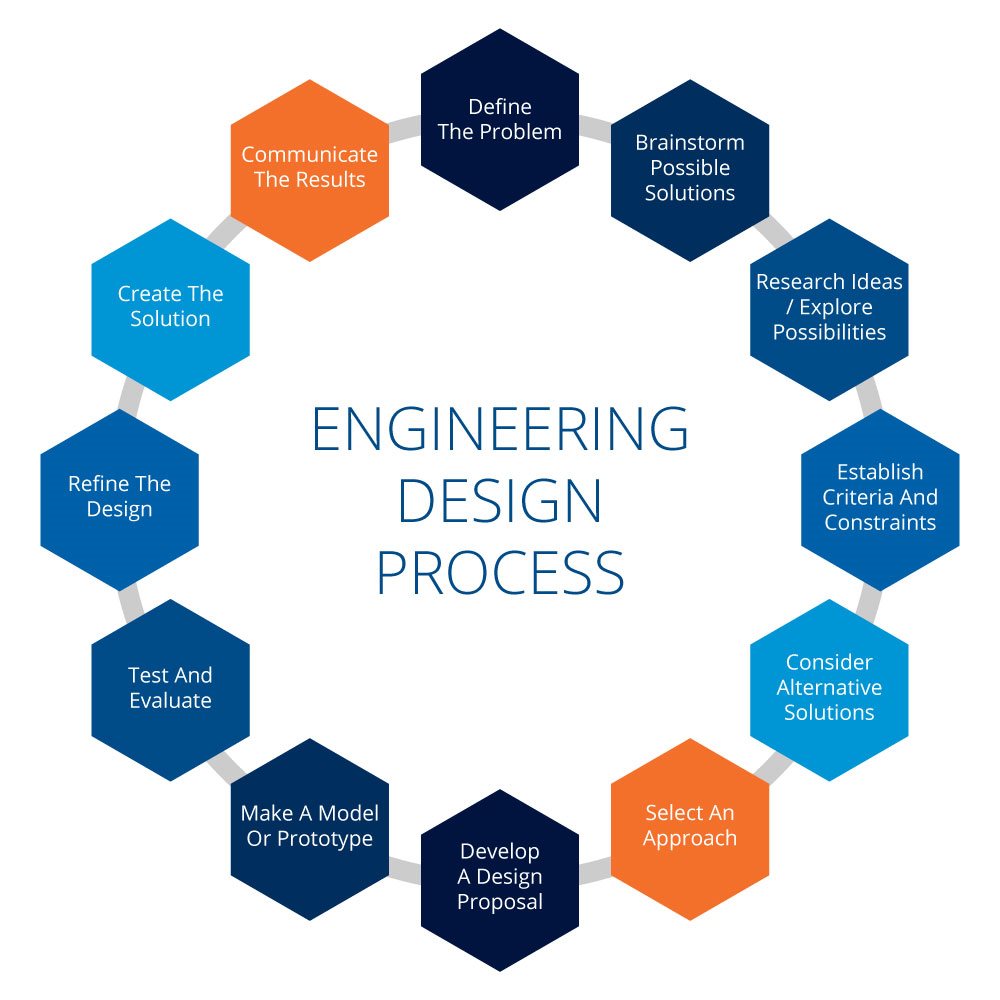
What Is The Engineering Design Process A Complete Guide Twi

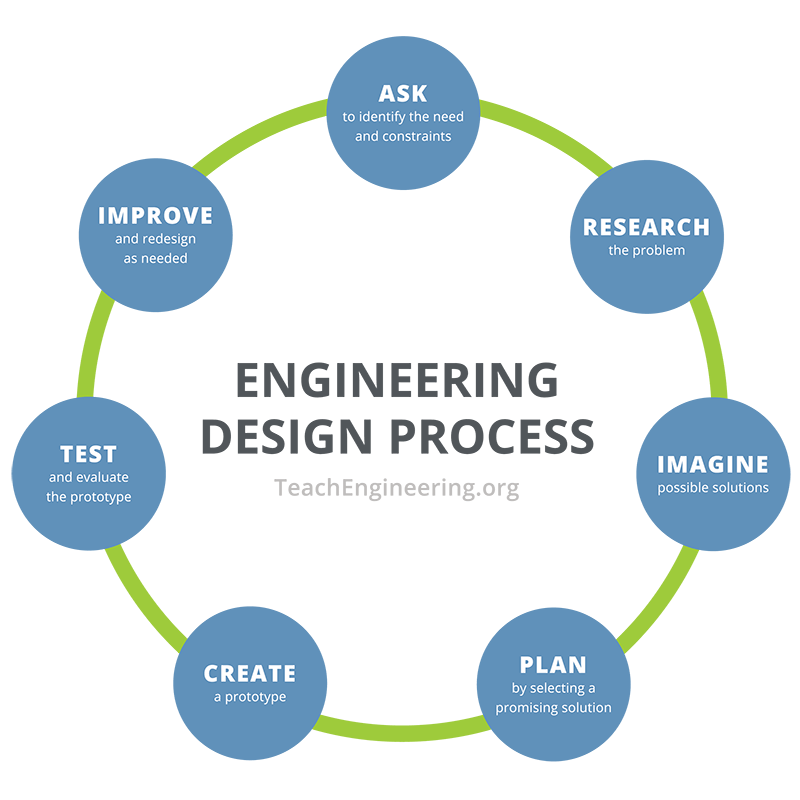
Design Step 1 Identify The Need Activity Teachengineering

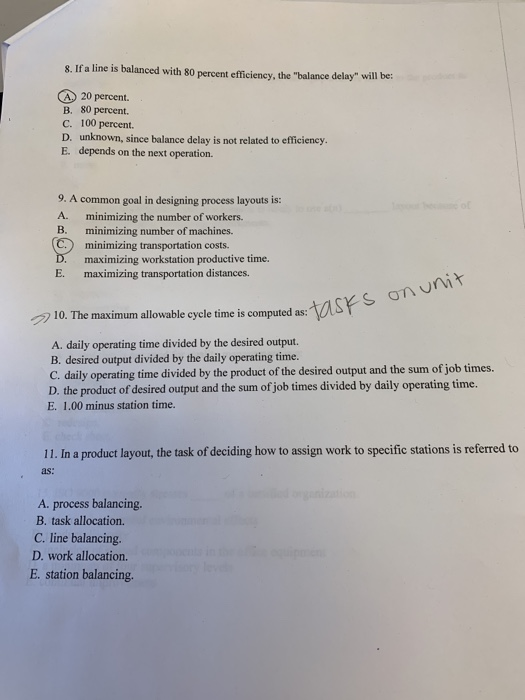
Solved 8 If A Line Is Balanced With 80 Percent Efficiency Chegg Com

Five Step Framework For Design Thinking Infographic Http Elearninginfographics Com Five St Design Thinking Infographic Design Inspiration Innovation Design

Solved A Common Goal In Designing Process Layouts Is Chegg Com

Design How Design Thinking Design Goals By Karl Mochel The Startup Medium
Comments
Post a Comment